Do you want to scale your organisation by employing autonomous development teams? Do you want to release new features more quickly and reliably? Do you want to give your development teams more freedom and adaptability? If any of these questions resonates with you, then you might want to explore micro frontends, an architectural style that is becoming increasingly popular in the software development world.
Micro frontends break up a large and complex web application into smaller, more manageable pieces, each owned by a different team. With well-organised teams, they enable faster delivery of new features and present a lower introduction risk compared to microservices, making them a great starting point for your first microservices. Additionally, micro frontends allow you to gradually modernise a legacy frontend code base, without having to rewrite everything from scratch.
A short history lesson on frontend development
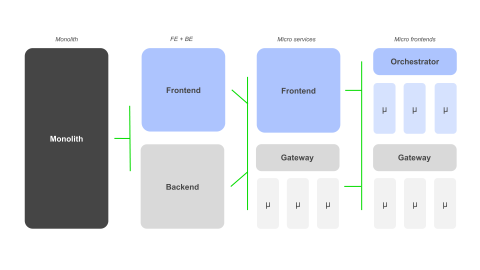
Initially, many software projects are built and deployed as a single monolithic unit, because orchestration and observability across multiple systems is difficult. However, as systems grow, the benefits of splitting things up out-weigh the complexity. Around 2010, there was a shift towards building dedicated frontend applications that asynchronously fetch data from backend systems. This shift was driven by the desire for more complex UX, faster change for frontend applications, and the need to connect multiple frontend apps to the same backend systems. As software grew further, the backend as a single system became a bottleneck.
Around 2012/2013, organisations started experimenting with splitting these into multiple distinct services, called microservices, to increase maintainability and deployability. However, frontends using microservices became complex monoliths themselves, largely negating the advantages microservices brought. This led to the idea of micro frontends, where the frontend is split up into independently maintainable and deployable parts. This brought on smaller, more cohesive codebases and more scalable organisations.
What are micro frontends?
Micro frontends are not a new concept, but rather a natural evolution of the microservices architecture pattern. Micro frontends apply similar principles to the frontend layer, by splitting the user interface into multiple self-contained parts, each with its own code, assets, and deployment.
These parts can be aligned with your business domains and each domain can be assigned to a dedicated team. For example, in an ecommerce application, you might have micro frontends for the product catalogue, the shopping cart, the checkout, and the user account. Each micro frontend can be developed, tested, and deployed by a different team, using the technology and tools of their choice.
Another approach is composing multiple micro frontends on the same page. For example, a dashboard application might have micro frontends for the header, the navigation bar, the charts, the widgets and the footer. Each micro frontend handles a specific user interface element or feature and could be reused across different pages or applications.
Regardless of how you define your micro frontends, the goal is to enable each part of the user interface to be developed, tested, and deployed independently. This gives you more flexibility, agility, and scalability in your development process.
Should you consider micro frontend architecture?
If your organisation is struggling with team scalability, micro frontends could be the solution. With properly organised teams, the benefits of micro frontends include quicker delivery of new functionalities to customers; less introduction risk compared to a microservices architecture; a path for gradual frontend modernisation; and enabling your first microservices.
However, there are always two sides to a coin. As with microservices, micro frontends come at a complexity cost. The adoption of micro frontends only makes sense when your system is so complex that multiple teams are working on it. Starting with a monolith allows the exploration of the domain boundaries of potential micro frontends. Any refactoring of functionality between systems is much harder within micro frontends compared to a monolithic structure. Furthermore, splitting your first micro frontends requires at least the consideration of infrastructure automation and continuous delivery to truly reap the scalability benefits. The good news is that this decision doesn’t need to be made upfront.
In general, when an idea increases rather than decreases cycle time (the mean time between a customer idea and its deployment in production), it is not a good idea. The goal is delivering software to customers faster, not slower. The orchestration overhead and increased technical complexity is not to be underestimated and must be weighed against the benefit of enhanced team autonomy. Ask yourself what your delivery bottleneck is and if the answer is team efficiency in the frontend, you should consider micro frontends.
What’s next?
In part 2, we will explore the different integration strategies and a step-by-step implementation process. Furthermore, we will discuss the challenges and benefits of micro frontends in more detail to paint a complete picture. Stay tuned for more insights and tips on how to unleash the power of micro frontends!